
Geschafft: Redesign & Relaunch fx-web.de
Der 22. Dezember 2017 ist ein Meilenstein in der Firmengeschichte von F/X Web Consulting – denn es ist der Tag, an dem wir unsere Unternehmens-Website www.fx-web.de nach monatelanger Vorarbeit im völlig neuen Design (deshalb Redesign), auf einem völlig anderen Content Management System (CMS), bei einem „neuen” Provider und mit vielen neuen Features und auch neuen Inhalten (deshalb Relaunch) live gestellt haben.

Redesign vs. Relaunch: der Unterschied
Die beiden am häufigsten verwendeten Ausdrücke für die Überarbeitung einer Internetseite sind Redesign und Relaunch. Beide scheinen auf den ersten Blick das Gleiche zu bedeuten, dem ist aber nicht so. Bei unserer Migration kam beides zusammen.
Beim Redesign einer Seite erfolgt ein „Rundumschlag”: neben dem Design werden auch Struktur und Inhalte der Seiten grundlegend überarbeitet. Ziel ist es, die Akzeptanz der Seiten beim Nutzer zu verbessern und langfristig den Erfolg der Seiten zu steigern.
Beim Relaunch einer Internetpräsenz findet „lediglich“ eine Überarbeitung des Inhaltes und der Strukturen statt. Die Inhalte sind meist schon vorhanden, das Design der Webseite ist gut durchdacht, und es müssen technische oder optische Weiterentwicklungen optimiert oder angepasst werden. Das kann beispielsweise die Umstellung auf HTML5 sein, aber auch ein Umzug der Domain zu einem neuen Provider.
Vorgeschichte
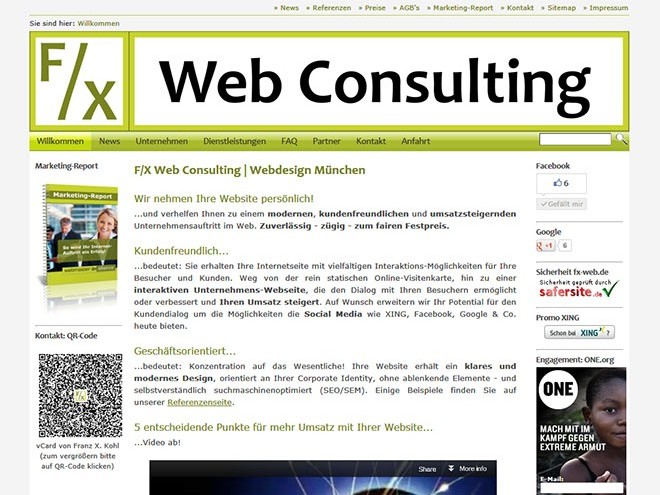
Wir hatten ja schon im März 2015 hier über den Relaunch unserer Website im Responsive Webdesign berichtet. Wer den Artikel gelesen hat weiß, dass wir deutlich über 90 Prozent unserer Kunden-Websites auf Basis des Worldsoft-CMS von der Worldsoft AG erstellen. Unsere eigene Website entstand jedoch bereits während unserer Startup-Phase im Frühjahr 2011 – zu einem Zeitpunkt, als wir das Worldsoft-CMS noch nicht kannten.
Hier ein Screenshot unserer Website aus dem Jahr 2011:

Als wir dann Anfang 2015 unsere Website mit allen uns zur Verfügung stehenden Mitteln auf Responsive Design umstellten hatten wir noch Hoffnung. Die Hoffnung, dass der Hersteller des von uns eingesetzten Desktop-CMS weblica es bis Jahresende schaffen würde, die geplante Version 4 des CMS mit den längst überfälligen Änderungen für Responsive Design zu veröffentlichen.
So sah unsere Website nach dem Relaunch im Responsive Webdesign im März 2015 aus:

Es verging das Jahr 2015 ohne erkennbaren Fortschritt. Auch 2016 gab es nur Ankündigungen und kleinere Updates von weblica, jedoch nach wie vor keine native Unterstützung für Responsive Design.
Im Frühjahr 2017 entschieden wir uns dann endgültig nicht länger auf dieses CMS bzw. dessen Hersteller empros zu vertrauen, sondern unsere Website zum Worldsoft-CMS zu migrieren. Und wir haben uns richtig entschieden. In der weblica Entwicklerpost vom 12.10.2017 wurde angekündigt, dass eine Version 4.0 RC-1 am 17.10.2017 veröffentlicht würde. Am selben Tag würden dann auch neue Informationen zur Veröffentlichung der finalen Version verfügbar sein. Nur ist das bis Stand heute (12.01.2018) immer noch die letzte Entwicklerpost…
Migration zum Worldsoft-CMS
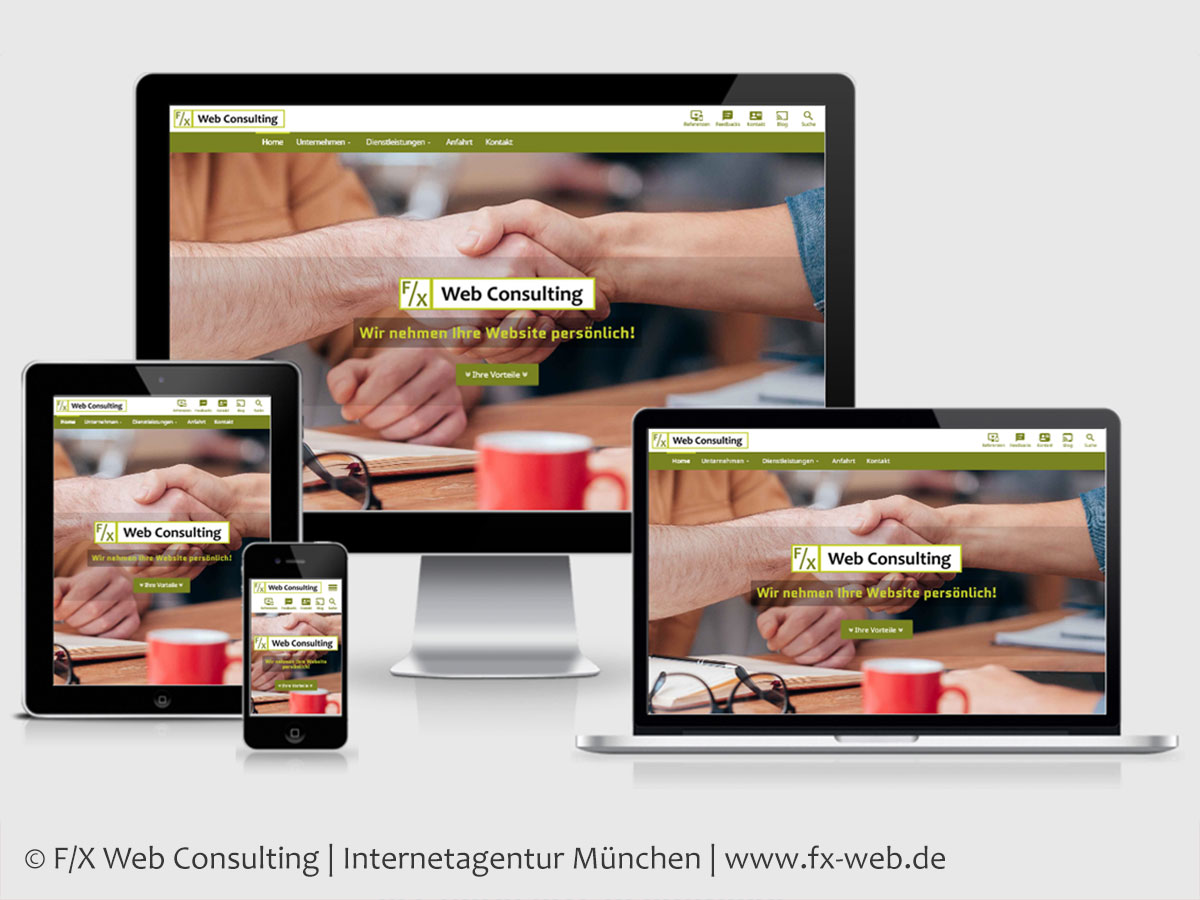
Die Entscheidung, unsere Website fx-web.de künftig mit dem Worldsoft-CMS umzusetzen und zu betreiben war naheliegend. Da wir über 90 Prozent unserer Kunden-Websites auf diesem CMS erstellt haben, besitzen wir darin auch das umfangreichste Expertenwissen und kennen das System in- und auswendig. Das CMS erlaubt uns auch eine wesentlich freiere und flexiblere Gestaltung des Designs, inklusive völlig verschiedener Designs je Navigationspunkt. Letzteres ist auf unserer neuen Website vor allem am Design der Homepage erkennbar, die von uns völlig anders gestaltet wurde als die anderen Inhaltsseiten.
Damit wir unsere Website unterbrechungsfrei nach und nach migrieren und für den Umzug vorbereiten konnten, erstellten wir die neue Seite „im Verborgenen” auf einer unserer vorhandenen Worldsoft-CMS Sites. Diese Website, www.muenchen-ausbildung.de, hatten wir vor einigen Jahren als Worldsoft-ITC-Website ins Leben gerufen. Damals hatten wir noch Pläne, als zertifizierte Worldsoft-Trainer anderen Menschen die Vorzüge des Worldsoft-CMS und des Worldsoft-Unternehmenskonzepts nahezubringen und sie zu Worldsoft-Webmastern auszubilden. Leider überholte uns die Realität, und wir fanden nicht die Zeit dafür, hier das nötige Zeitbudget zu investieren.
Zudem hat Worldsoft das Unternehmenskonzept zwischenzeitlich in das sogenannte Internet Success Coach (ISC) Konzept verwandelt. Damit war unsere ITC-Website inklusive veraltetem Design mittlerweile „überholt”, wurde nicht mehr benötigt und war perfekt für unsere Migration geeignet. Für die Domain muenchen-ausbildung.de haben wir schon eine neue Idee – und bis wir diese umsetzen wird man über muenchen-ausbildung.de einfach zu www.fx-web.de weitergeleitet.
Die Migration erforderte auch eine umfangreiche und sorgfältige Planung im Vorfeld, in die wir nun unsere Erfahrungen aus den sechs Jahren Praxis mit unseren Kunden einfließen lassen konnten:
SEO: Weiterleitung alt nach neu
Beim Worldsoft-CMS haben die Links (URLs) zu den Navigationspunkten und zugehörigen Inhaltsseiten ein bestimmtes Format mit einer Nummer in der URL, somit war eine Änderung der URLs nicht zu vermeiden. Damit wir unsere guten Rankings bei Google & Co. behalten konnten war es somit erforderlich, alle bisherigen Links auf die entsprechenden neuen Seiten per 301er-Weiterleitung zuzuordnen. Deshalb erstellten wir schon zu Beginn eine Tabelle mit allen Zuordnungen, um zum Zeitpunkt des Domain-Umzugs alle notwendigen Weiterleitungen schnell erstellen zu können.
Konsolidierung und Neustrukturierung der Inhalte
Wir stellten unsere Navigationsstruktur auf den Prüfstand und sahen uns auch unsere über 40 Inhaltsseiten genau an. Wir behielten bewährte Strukturen und Inhalte, entfernten nicht mehr zutreffende oder veraltete Menüs und Inhalte, und konsolidierten die Informationen wo sinnvoll.
Natürlich kamen auch neue Inhalte hinzu, so z.B. die Download-Möglichkeit für unseren Website-Marketing Report, das Anforderungsformular für unseren Website-Check, oder auch unser neues Glossar zu den gängigsten Internet- und Website-Begriffen.
Straffung von Inhalten
Unsere Liste der Kundenreferenzen auf Basis des Worldsoft-CMS ist mittlerweile so umfangreich, dass wir diese mit Hilfe eines sogenannten Accordions in „aufklappbare” Jahre untergliedert haben. Zudem wurden die Referenzen aus den Jahren 2011 und 2012 in eine eigene Archiv-Inhaltsseite ausgegliedert, um die Ladezeit der Kundenreferenzen-Seite in einem akzeptablen Rahmen zu halten.
Neue Optik
Optimierung der Inhalte für große Bildschirme
Wir hatten viele unserer Bilder – vor allem die Screenshots der Kunden-Website-Referenzen – in der Vergangenheit mit einer Auflösung von 660 x 399 Pixeln erstellt. Was 2011 noch völlig ausreichend war, ist heute nicht mehr zeitgemäß. Dies gilt ganz besonders auch für Geräte von Apple mit Retina-Displays, bei denen die Bilder in doppelt so hoher Auflösung angezeigt werden müssen um eine Unschärfe bei der Darstellung zu verhindern.
Daher nutzten wir auch gleich die Chance, und erfüllten uns zwei lang gehegte Wünsche: zum Einen ein Design, welches die gesamte Breite des Bildschirms ausnutzt; und zum Anderen ein horizontales Dropdown-Menü welches es uns endlich erlaubte, von einem dreispaltigen auf ein zweispaltiges Design umzustellen. Denn bei unserem alten CMS war keine Umstellung des Menü-Typs möglich, und somit waren wir zwingend auf die linke Spalte für die Darstellung der Untermenüpunkte angewiesen.
Im Zuge dieses großzügigeren Designs erhöhten wir auch über alle Ebenen hinweg die Schriftartgrößen, und führten neue Schriftarten für die Überschriften ein. Denn die Corporate Design Schriftart aus unserem Logo, die in Windows mitgelieferte Schriftart Candara, hatten wir bisher auch in den Überschriften (H1, H2, H3, H4) verwendet. Nur ist Candara leider nur auf Windows PCs garantiert verfügbar. Auf allen anderen Betriebssystemen mussten wir damit rechnen, dass die Candara-Schriftart durch eine vom System als Ersatz ausgesuchte oder die im Browser als Standard-Schriftart eingestellte Schriftart (meist Times New Roman) ersetzt wird. Gleichzeitig ist Candara nicht als Google Web Font oder anderweitig kostenfrei für die Verwendung auf Webseiten verfügbar.
Deshalb suchten wir uns für die H1-Überschriften eine neue Schriftart, die der Candara möglichst ähnlich sieht und auch als kostenfreier Google Web Font verfügbar ist. Für die H2-Überschriften wollten wir nun eine harmonische Kontrast-Schriftart. Dank entsprechender Schriftarten-Vergleichstools wurden wir auch fündig: unsere neue Schriftart für die H1-Überschriften heißt Quattrocento Sans, die für H2-Überschriften Quantico. Ab H3 und darunter nutzen wir nun unsere reguläre Fließtext-Schriftart, Noto Sans.
Neue Features
Vieles von dem, was mit dem bisherigen CMS aufgrund dessen Design-Limitierungen nicht umsetzbar war, haben wir nun endlich realisiert:
Feststehende Navigationsleiste am oberen Bildschirmrand (Sticky Nav Bar)
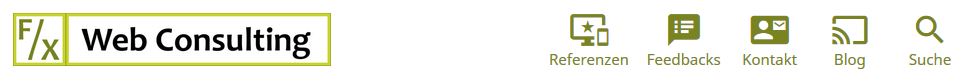
Auf der alten Website wurde unser Firmenlogo aufgrund des ursprünglichen Website-Designs recht groß dargestellt und wirkte damit sehr dominant. Durch das Redesign unserer Website hatten wir nun endlich die Möglichkeit dies zu ändern.
Wir hatten außerdem auf der alten Website schon von Beginn an die für unsere Besucher wichtigsten Schnellzugriffs-Links (Shortcuts) für Kundenreferenzen, Kundenfeedbacks und Kontakt als Text-Links ganz oben auf jeder Seite integriert. Das wollten wir auch auf der neuen Seite so beibehalten, diese allerdings permanent sichtbar und moderner darstellen.
Also kombinierten wir einfach die beiden Bereiche – das Firmen-Logo (nun deutlich dezenter) und die wichtigsten Schnellzugriffs-Links (nun in Form von Material Icons) – in eine Sticky Navigation Bar. Das ist eine feststehende Navigationsleiste am oberen Bildschirmrand die dort fixiert angezeigt wird, egal wie weit man auf der jeweiligen Seite nach unten scrollt.

Sobald eine Bildschirmbreite von 768 Pixeln unterschritten wird nutzen wir diesen Bereich auch für die Platzierung des Hamburger-Icons zur Anzeige des Off-Canvas-Menüs.

Vollflächiges Bild (Cover-Image) auf der Homepage
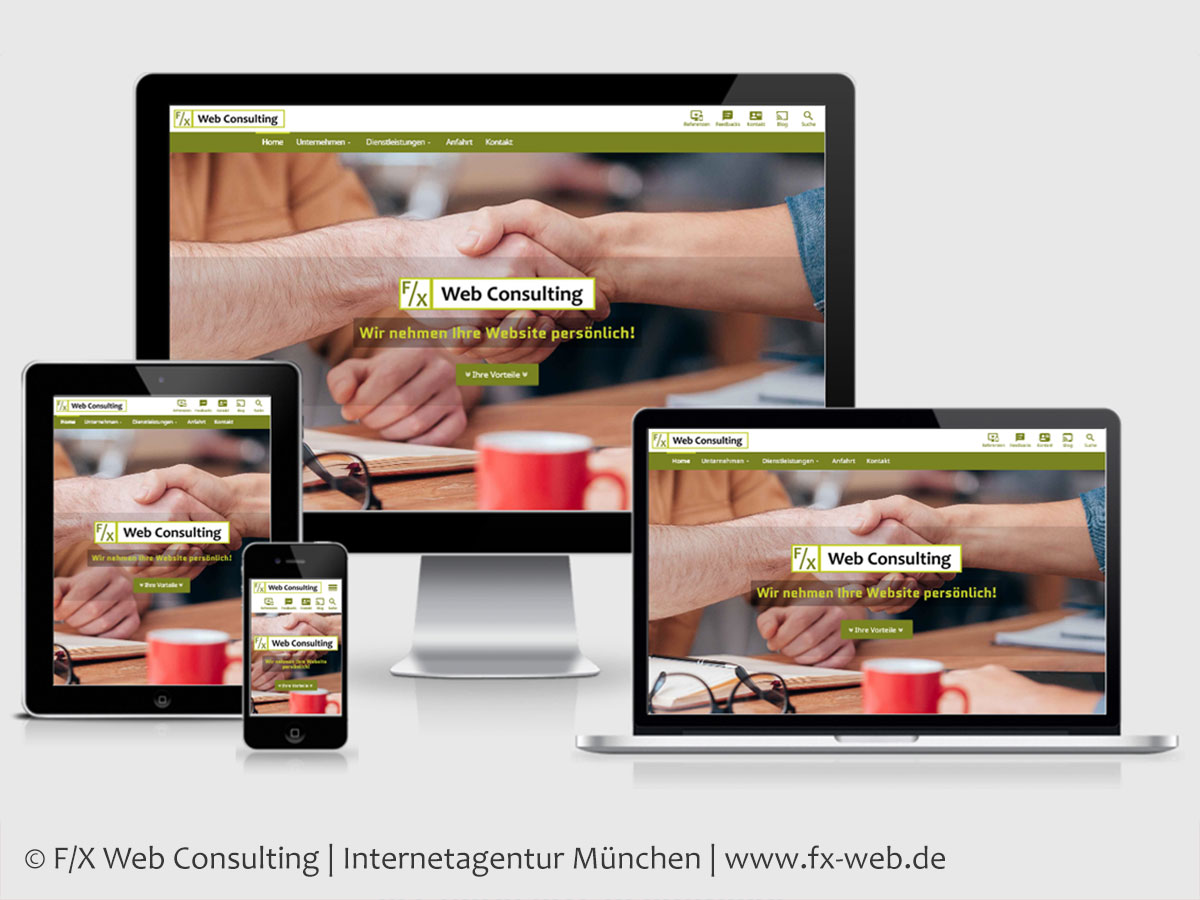
Das Cover-Image nutzt für die Darstellung bei jeder Bildschirmgröße automatisch den vollständigen Bereich unterhalb der oben fixierten Navigationsleiste und der darunter befindlichen Hauptmenüleiste. Natürlich funktioniert das auf allen Bildschirmgrößen – vom kleinsten Smartphone bis zum großen Mac Pro oder Microsoft Surface Studio.
Mobiles und scrollbares Off-Canvas Menü
Die mobile Version des im Worldsoft-CMS enthaltenen Menüs (Mega-Menu) genügt meistens bei nicht zu umfangreichen Navigationsstrukturen. Denn das Mega-Menu zeigt Untermenüs erst an, wenn der zugehörige Hauptmenüpunkt angeklickt bzw. per Touch geöffnet wird.
Wir wollten jedoch alle Untermenüpunkte bereits beim Öffnen des Menüs angezeigt erhalten. Und – das gebe ich gerne zu – auch hier etwas Besonderes implementieren. Deshalb nutzen wir das Mega-Menu nur für die Darstellung als horizontales Dropdown-Menü ab einer Bildschirmbreite von 768 Pixeln.
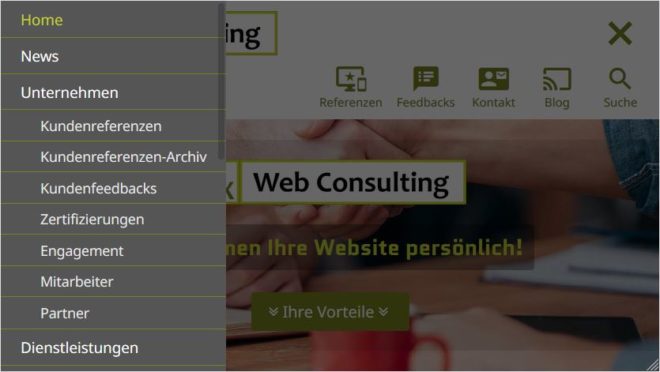
Wird diese Breite jedoch unterschritten, blenden wir das Dropdown-Menü aus und ersetzen es durch unser eigenes mobiles Off-Canvas-Menü. Auf einem Apple iPhone 6s sieht das dann beispielsweise wie hier dargestellt aus:

Geöffnet wird das Off-Canvas-Menü wie üblich über das weit verbreitete Hamburger-Icon (drei horizontale Balken), dem wir noch dazu eine kleine CSS-Animation verpasst haben: die drei Balken verwandeln sich drehend in ein Kreuz zum Schließen des Hamburger-Menüs:

Dynamischer „Zurück nach oben“-Button (Scroll-back-to-top-Button)
In der alten Webseite hatten wir bei längeren Inhaltsseiten „Zurück nach oben”-Textlinks verwendet, teilweise auch mehrfach. Diese Möglichkeit dient dazu es dem Besucher – insbesondere auf Smartphones – zu ersparen, auf längeren Seiten erst wieder mühsam nach oben scrollen zu müssen um an das Menü und somit zu anderen Inhalten zu gelangen.
In der neuen Website realisierten wir dies mittels eines dynamischen „Zurück nach oben”-Buttons, der rechts unten halb-transparent angezeigt wird. Dynamisch deswegen, weil dieser Button erst angezeigt wird, wenn die Seite eine bestimmte Mindeststrecke (etwas mehr als die Bildschirmhöhe) nach unten gescrollt wird.

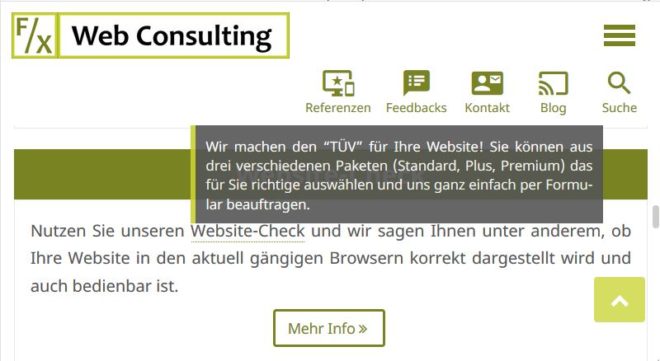
Schnellinfo-Erläuterungen (Tooltips) zu Begriffen
Tooltips sind kleine Pop-up-Fenster in Anwendungsprogrammen oder Webseiten. In Anwendungen werden sie meist als kurze Erläuterung für Elemente in der grafischen Benutzeroberfläche verwendet, in Webseiten oft als Kurzbeschreibung für Bilder oder Link-Ziele.
Wir nutzen diese Tooltips für kurze Erläuterungen zu Begriffen im Fließtext. So ermöglichen wir es dem Website-Besucher die Erklärung nur bei Bedarf abzurufen und hierfür auch nicht extra Google & Co. oder unser Glossar bemühen zu müssen. Derzeit setzen wir diese Tooltips nur auf unserer Homepage ein, werden diese jedoch sukzessive wo sinnvoll auch auf anderen Inhaltsseiten integrieren.

Sobald man mit der Maus auf den entsprechend markierten Text (erkennbar an der gepunkteten Unterstreichung) zeigt wird der Tooltip angezeigt. Da auf einem Touch-Bildschirm keine Maus zur Verfügung steht, haben wir dieses Feature zusätzlich angepasst. Auf Touchscreen-Geräten ohne Zeigegerät wird nicht auf Verweilen mit der Maus sondern auf Touch/Tap mit dem Finger oder Stift reagiert. Nach einem erneuten Touch/Tap auf einen nicht markierten Text wird der Tooltip wieder ausgeblendet.
Fancybox für Bilder
Wir setzen die Fancybox primär – aber nicht nur – zur vergrößerten Darstellung unserer Kundenreferenzen ein. Dort unterstützt unsere jQuery-basierende Fancybox der neuesten Generation sogar einen Vollbild- und einen Slideshow-Modus, und zeigt die hinterlegten ALT-Texte als Bildunterschrift an.
Shariff-Lösung für Social Media Plugins
Auf unserer alten Website hatten wir zu Beginn die sogenannte 2 Klicks für mehr Datenschutz-Lösung von heise online aus dem Jahr 2011 für unsere Social Media Plug-Ins im Einsatz. Nachdem diese dann 2014 durch eine Weiterentwicklung von heise online namens Shariff abgelöst wurde, hatten wir zeitnah auf diese Lösung umgestellt.
Hier auf unserem WordPress-basierenden Unternehmens-Blog und auf unserer bisherigen Website war diese Umstellung kein Problem. Bei der Migration stellten wir jedoch fest, dass für die Shariff-Lösung eine neuere jQuery-Version erforderlich war als die im Worldsoft-CMS bis dato verfügbare Version. Also mussten wir erst die Worldsoft AG davon überzeugen, die jQuery-Version im Worldsoft-CMS zu aktualisieren.
Der zuständige Entwickler bei Worldsoft erkannte nach unserer Argumentation den Sinn und die Notwendigkeit, die Shariff-Lösung als Modul im Worldsoft-CMS zur Verfügung zu stellen. Er integrierte auch gleich das notwendige Backend für die Anzeige der Zahl in den Buttons, wie oft der Inhalt bereits geteilt wurde. So können nun alle Worldsoft-Webmaster und -Kunden recht einfach die gängigen Social Media Plug-Ins datenschutzkonform einbinden und tragen damit zu mehr Datenschutz und Privatsphäre bei.
Zu den bisher von uns eingesetzten Social Media Teilen-Buttons für Facebook, Google+ und XING haben wir nun noch den Share-Button für LinkedIn hinzugenommen, da LinkedIn neben XING im deutschen Markt im geschäftlichen Umfeld zunehmend an Bedeutung gewinnt. Bei dieser Gelegenheit haben wir dann bei LinkedIn auch gleich ein LinkedIn-Unternehmensprofil für F/X Web Consulting eingerichtet.
Fazit
Die Migration unserer Website von der ersten Planung im März 2017 bis zum Domainumzug und Live-Schaltung am 22. Dezember 2017 hat etwa 10 Monate gedauert – ein echtes Mammut-Projekt. Es wäre deutlich schneller gegangen, wenn wir uns exklusiv dieser Migration gewidmet hätten. Aber natürlich haben unsere Kundenprojekte immer die höhere Priorität und damit Vorrang.
Wir werden unsere Website selbstverständlich auch weiterhin inhaltlich „tunen”, sei es für neue Dienstleistungen (die wir schon ausgebrütet haben), für die Suchmaschinenoptimierung (SEO), oder auch die kontinuierliche Erweiterung unserer FAQ und des Glossars.
Feedback
Wie gefällt Ihnen unsere neue Webseite? Wie finden Sie das neue Design? Gefallen Ihnen die neuen Features?
Wir würden uns freuen, wenn Sie uns einen Kommentar zum Redesign und Relaunch unserer Website hinterlassen! Niemand ist perfekt – wenn Sie also einen Fehler oder eine Fehlfunktion entdecken, lassen Sie es uns bitte wissen.
Wie geht’s weiter?
Als nächstes hausinternes Projekt steht ein Redesign unseres Unternehmens-Blogs an. Der ist nämlich mittlerweile optisch auch schon etwas „in die Jahre gekommen”. Und er passt nun natürlich optisch nicht mehr zu unserer neuen Unternehmens-Website. Für dieses Redesign werden wir allerdings einen deutlich geringeren Aufwand betreiben müssen und sind optimistisch, dies noch im ersten Halbjahr 2018 über die Bühne zu bringen.
Bleiben Sie neugierig und schauen Sie gerne öfter hier bei unserem Unternehmens-Blog und auf unserer neuen Website vorbei – wir freuen uns auf Sie!


Antworten