
Was ist ein Favicon?
Wikipedia erklärt den Begriff Favicon wie folgt:
Ein Favicon ist ein sehr kleines, 16×16 oder 32×32 Pixel großes Icon, Symbol oder Logo, wie es typischerweise in der Adresszeile eines Webbrowsers links von der URL angezeigt wird. Das Favicon dient meist dazu, die zugehörige Website auf wiedererkennbare Weise zu kennzeichnen. Es erscheint auch in der Lesezeichenliste (Favoriten), bei den Registerkarten und unter Windows beim Speichern einer Seite. Die Einführung geht auf den Computerkonzern Microsoft zurück, dessen Internet Explorer 5 im Jahr 1999 erstmals Favicons darstellte.
Auf die Größe kommt es (doch) an
Allerdings ist diese Erläuterung nicht mehr ganz aktuell: von den im Jahr 2017 aktuellen Browsern zeigt lediglich der Internet Explorer 11 das Favicon in der Adresszeile an. Und es fehlt die Information, dass von Microsoft ab Internet Explorer 9 außer 16×16 und 32×32 Pixel noch weitere Icon-Größen unterstützt werden: 24×24 und 64×64 Pixel.
Letzteres ist insbesondere im Hinblick darauf wichtig zu wissen, weil man seit Windows Vista aus dem Internet Explorer 9 (und neueren Versionen) heraus einen Webseiten-Link zum Start-Menü hinzufügen kann. Ab Windows 7 kam dann noch die Möglichkeit dazu, einen Website-Link zur Windows Taskleiste (Taskbar) hinzuzufügen, um häufig genutzte Webseiten schnell öffnen zu können.
In beiden Fällen wird dann – sofern vorhanden – die Favicon-Größe 64×64 Pixel verwendet. Ist jedoch in der Icon-Datei (.ico) kein 64×64 Pixel Icon vorhanden, wird das größte in der Datei enthaltene Icon verwendet und auf 64×64 Pixel vergrößert – was dann natürlich meistens ein unscharfes Ergebnis liefert.
Hier in der ersten Abbildung dargestellt der Zustand des Drag&Drop-Vorgangs bevor man den Website-Link auf der Taskbar „fallen lässt“. Darunter ist der fertige Shortcut auf der Taskbar (in Windows 10) abgebildet:
Geniales Favicon-Tool: der X-Icon Editor
Wer also für Internet Explorer 9 und neuer ein Favicon erstellen will das immer gut aussieht, dem empfehle ich den X-Icon Editor. Mit Hilfe dieses genialen und einfach zu bedienenden Online-Werkzeugs erstellen wir seit Jahren die Favicons für unsere Kunden-Websites. Denn es speichert alle vier vom Internet Explorer (bzw. von Windows für die Taskbar) unterstützten Pixelgrößen des Favicons in einer favicon.ico ab.
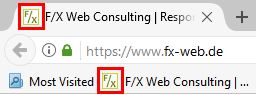
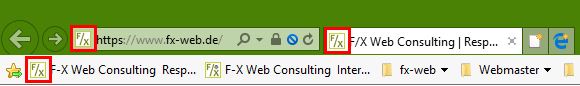
Wo wird das Favicon angezeigt?
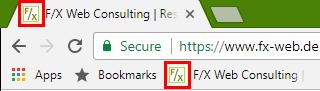
Wer jetzt noch rätselt, wofür ein Favicon eigentlich gut ist und wo es angezeigt wird, hier sind Screenshots von den drei gängigsten Browsern dazu (das Favicon ist jeweils rot umrandet):
Browser zum Anzeigen des neuen/geänderten Favicons „zwingen“
Nun aber zum eigentlichen Auslöser für den heutigen Quick-Tipp. Seit Jahren erlebe ich es bei der Erstellung neuer Kunden-Websites immer wieder, dass trotz korrektem Einbau das Favicon in der Webseite nicht im Browser angezeigt wird. Das gilt ganz besonders beim Worldsoft-CMS, bei dem nach der Grundeinrichtung des CMS durch Worldsoft bereits ein „Dummy“-Favicon (das Firmenlogo der Worldsoft AG) installiert ist.
In der Regel ist es so, dass wenn ich die Website mit dem neuen oder geänderten Favicon zum allerersten Mal im Browser aufrufe, das neue Favicon dort auch sofort korrekt angezeigt wird. Wurde die Website jedoch bereits vorher einmal in diesem Browser geöffnet, hängt es sehr vom jeweiligen Browser ab, ob dieser das neue Favicon sofort anzeigt oder nicht.
Ich arbeite meistens mit Mozilla Firefox, aber Worldsoft-CMS Websites bearbeite ich aus diversen Gründen seit über zwei Jahren in der Regel mit Google Chrome. Meiner Erfahrung nach zeigt Chrome ein geändertes Favicon sofort an. Manchmal muss ich jedoch auch bei Chrome „nachhelfen“, d.h. die Website forciert mit der Tastenkombination STRG+F5 vom Webserver neu laden.
Im Firefox jedoch hilft in der Regel auch kein erzwungenes Neuladen der Seite vom Webserver. Auch beim Internet Explorer kann ich mich aus Zeiten, als ich noch verstärkt mit dem IE gearbeitet habe, an vergebliche Neulade-Versuche erinnern.
Was läuft da schief?
Der Grund für dieses Fehlverhalten dürfte an der Art und Weise liegen, wie die verschiedenen Browser die Zwischenspeicherung (das Caching) der Favicons für Lesezeichen (Bookmarks), Registerkarten (Tabs), usw. handhaben.
Meine Versuche vor einigen Jahren hatten nämlich bereits ergeben, dass das Problem verschwand, wenn ich für das geänderte Favicon einen anderen Dateinamen verwendete als den Dateinamen des bisherigen Favicons. Da die Browser aber standardmäßig im Hautverzeichnis der Website nach einem Favicon mit dem Dateinamen favicon.ico suchen, wollte ich keinen anderen Dateinamen wählen. Ganz einfach um beim Standard zu bleiben und unsere Kunden und mich vor unliebsamen Überraschungen in der Zukunft zu schützen.
Die Lösung des Problems
Heute lief ich wieder einmal genau in dieses Problem. Deshalb nahm ich mir die Zeit erneut zu recherchieren, nachdem meine Recherchen vor ein paar Jahren ja leider erfolglos geblieben waren. Und siehe da – ich wurde fündig! Es ist unglaublich – wenn man die Lösung weiß und sieht, wie einfach diese ist, könnte man schon den Kopf schütteln ob der Tatsache, dass man nicht selbst darauf gekommen ist…
Hier die kurze und simple Vorgehensweise um den Browser zur Anzeige des Favicons zu „zwingen“:
- Aufruf der Website, dabei jedoch den Pfad zur Favicon-Datei hinten an die URL anhängen:
Beispiel: www.fx-web.de/favicon.ico
Der Browser zeigt im Inhaltsfenster nur das Favicon an. - Jetzt das Neuladen dieser Seite mit der für den jeweiligen Browser gültigen Tastenkombination (STRG+F5, STRG+SHIFT+R, etc. – siehe auch unten) erzwingen.
- Jetzt die Website wie üblich aufrufen:
Beispiel: www.fx-web.de - Sollte das noch nicht reichen, muss der Browser (alle Fenster!) geschlossen und neu geöffnet werden. Spätestens jetzt sollte jedoch das geänderte Favicon korrekt angezeigt werden.
Das war’s schon!
Ich habe diesen Vorgang mit allen gängigen Browsern auf Windows PC’s erfolgreich getestet. Da mir jedoch kein Mac zur Verfügung steht hoffe ich, dass es auch für den Safari Browser auf der iOS Plattform funktioniert. Gerne können Sie uns Ihre persönliche Erfahrung (bitte mit detaillierten Versionsangaben zum Betriebssystem und Browser) unten über die Kommentarfunktion mitteilen.
Browser-Tastenkombinationen zum erzwungenen Neuladen einer Seite
Das „erzwungene“ Neuladen (engl.: hard refresh oder auch hard reload) einer Website-Seite kann in den gängigen Browsern wie folgt erreicht werden:
Google Chrome
Windows / Linux:
- STRG-Taste gedrückt halten und F5-Taste drücken, oder
- STRG-Taste und SHIFT-Taste gedrückt halten, dann die R-Taste drücken, oder
- STRG-Taste gedrückt halten und mit der Maus auf den Neu laden-Button klicken, oder
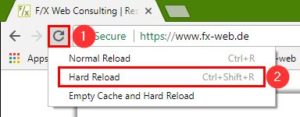
- Mit der F12-Taste die Entwicklertools öffnen, dann Rechtsklick (oder langer Linksklick) auf den Neu laden-Button und den gewünschten Menübefehl aus dem Kontextmenü auswählen:
Mac:
- CMD-Taste („Apfel-Taste“) und SHIFT-Taste (Taste mit Pfeil nach oben) gedrückt halten, dann die R-Taste drücken, oder
- SHIFT-Taste gedrückt halten und mit der Maus auf den Neu laden-Button klicken
Mozilla Firefox
Windows / Linux:
- STRG-Taste gedrückt halten und F5-Taste drücken, oder
- STRG-Taste und SHIFT-Taste gedrückt halten, dann die R-Taste drücken
Mac:
- CMD-Taste („Apfel-Taste“) und SHIFT-Taste (Taste mit Pfeil nach oben) gedrückt halten, dann die R-Taste drücken, oder
- SHIFT-Taste gedrückt halten und mit der Maus auf den Neu laden-Button klicken
Microsoft Internet Explorer / Microsoft Edge
- STRG-Taste gedrückt halten und F5-Taste drücken, oder
- STRG-Taste gedrückt halten und mit der Maus auf den Neu laden-Button klicken
Fazit
Ich hoffe, dass ich euch mit diesem F/X-Quick-Tipp weiterhelfen konnte. Über Kommentare und Feedbacks zum Artikel und Teilen auf Facebook & Co. würde ich mich sehr freuen!








Coole Idee.
klappt bei mir aber leider nicht mit Firefox 58.0 und der Lesezeichen-Symbolleiste. :-(
Das falsche Icon ist wie „eingebrannt“ :(
Hallo S.,
zum Zeitpunkt der Artikel-Erstellung war Firefox in der Version 56.x bei uns im Einsatz, und da haben alle unsere Tests mit FF funktioniert. Ich habe die Prozedur noch nicht mit 58.x getestet, habe auch selbst aktuell überall nur 57.x im Einsatz – einfach weil ich mir angewöhnt habe, keine Nuller-Versionen (also brandneue Major-Releases) zu installieren, da eben doch des Öfteren noch kleine Bugs enthalten sind…
Wenn wir hier etwas testen bzw. helfen können sollen, brauchen wir natürlich auch mehr Informationen – Minimum wäre die Website-URL wo das Problem auftritt, sowie die Versionsangaben zum Betriebssystem.
Hallo,
leider klappt das nicht. Immer mehr Favicons zeigen mir nur die Raute.
Folgende sind betroffen: http://www.tvspielfilm.de https://www.transfermarkt.de http://www.der-postillon.com
Betriebssystem Windows 10 Vesion 1709
Firefox 58.0.2 64bit für web.de 2.10.1
Gruß Klaus
Hallo Klaus,
sorry, dass ich erst jetzt zum Antworten komme, hatte viel um die Ohren.
Ich bin mittlerweile ebenfalls auf Firefox 58.0.2 (64-bit) auf Windows 10 Version 1709 (OS Build 16299.248), und habe mir das auf allen drei von Dir genannten Seiten angesehen, mit folgendem Ergebnis:
der-postillon.com
Hier ist das Favicon auf die übliche Art – also ganz normal – eingebunden:
<link href='http://www.der-postillon.com/favicon.ico' rel='icon' type='image/x-icon'/>Bei mir wird das Favicon ganz normal angezeigt – ich wüßte nicht, woran es hier bei Dir liegen sollte.
tvspielfilm.de
Hier ist das Favicon ebenfalls ganz normal eingebunden:
<link rel="shortcut icon" type="image/x-icon" title="" href="http://www.tvspielfilm.de/favicon.ico">Auch hier wird bei mir das Favicon ganz normal angezeigt – ich wüßte nicht, warum das bei Dir nicht funktioniert.
transfermarkt.de
Hier ist das Favicon etwas aufwändiger eingebunden, da hier auch spezielle Favicons für Android- und Apple-Devices vorgesehen sind:
<link rel="shortcut icon" href="/favicon.ico" type="image/x-icon" /><link rel="shortcut icon" sizes="16x16" href="/favicon-16x16.png"><link rel="shortcut icon" sizes="192x192" href="/android-chrome-192x192.png"><link rel="apple-touch-icon-precomposed" href="/apple-touch-icon-152x152.png">Hier wird bei mir auf dem Windows-PC standardmäßig das zweite Icon – also favicon-16×16.png – angezeigt. Weshalb dieses und nicht die favicon.ico müsste ich erst recherchieren… dazu fehlt mir derzeit allerdings die Zeit :-/
Hast Du testhalber schon mal den Firefox im abgesicherten Modus (Safe Mode) gestartet?
Hier ist beschrieben wie das geht: https://support.mozilla.org/de/kb/firefox-probleme-beheben-abgesicherter-modus
Lass mich bitte wissen falls der Safe Mode helfen sollte, damit ich meinen Artikel entsprechend aktualisieren kann.
Viel Glück und viele Grüße
Franz X. Kohl
Bei meinem firefox 56.0.2 erscheint bei den Leseleisten Icons statt dem fb-icon das google-icon.
Ich habe den Tipp das Icon neu zu laden mit https://www.facebook.com/favicon.ico versucht aber
nach dem Neustart von firefox wurde wieder das google-icon angezeigt.
Hallo Peter,
das klingt für mich danach, dass der Firefox ein Problem mit seinem eigenen Cache hat. Schon mal versucht das Lesezeichen zu löschen, alle Caches im Firefox löschen, Firefox beenden, neu starten, und das Lesezeichen neu erstellen?
Falls das nicht reichen sollte: eine Google-Suche nach „firefox bookmarks wrong icon“ (ohne die Anführungszeichen) liefert eine Menge Ergebnisse… das scheint also vielen anderen auch schon passiert zu sein. Da gegebenenfalls mal durchstöbern, vielleicht ist noch ein guter Tipp dabei.
Ansonsten bliebe nur noch den Firefox auf eine neuere Version zu aktualisieren – zumindest hat das bei manchen geholfen, wie ich diversen Artikeln entnehmen konnte.
Viel Glück dabei und viele Grüße
Franz X. Kohl
Hallo!
Danke für Ihre Erläuterungen – auch bei mir haben sie aber leider nicht zum Ziel geführt. Chrome und IE zeigten das Favicon sofort an, aber eben nicht Firefox. Ich habe stundenlang das Problem – Nicht-Aktualisierung des neuen Favicons im Firefox – auf deutschen und englischen Seiten gegoogelt und dabei alles Mögliche – und wohl auch Unmögliche – ausprobiert, immer ohne Erfolg. Steigende Frustration.
Schliesslich dann der entscheidende Tipp in einem englischsprachigen Forum: Ich habe mit Hilfe von „DB Browser for SQlite“ – lässt sich problemlos aus dem Internet herunterladen – die Datei favicon.sqlite löschen können. Nach einem Neustart des PC zeigte mir endlich auch Firefox das neue Favicon an. Vielleicht hilft dieses Vorgehen ja auch weiteren „Frustrierten“.
Mit freundlichem Gruß,
Jacqueline
Hallo Jacqueline,
vielen Dank für den zusätzlichen Tipp, der hoffentlich vielen weiteren Nutzern von Firefox hilft, wenn die von uns beschriebene Vorgehensweise nicht zur Beseitigung reichen sollte.
Ein Hinweis allerdings an dieser Stelle: meine Recherchen von heute ergaben, dass es genügt, wenn man die Datei favicon.sqlite löscht, ohne dass hierfür ein spezielles Programm (wie das zitierte „DB Browser for SQlite“) nötig wäre. Die Nutzung dieses Programms würde ich verstehen, wenn man damit gezielt einzelne (defekte) Favicon-Einträge korrigieren bzw. entfernen könnte – falls das gemeint war, bitte entsprechend mitteilen und die Vorgehensweise beschreiben.
Nachteil des Löschens der favicon.sqlite: damit löscht man alle Favicons in allen Bookmarks, und muss somit alle gespeicherten Favoriten/Bookmarks erneut aufrufen um das korrekte Favicon dafür wieder angezeigt zu bekommen.
Die Vorgehensweise wäre demnach:
%AppData%\Mozilla\Firefox\Profiles\[your profile]\favicons.sqlitemit dem Explorer (oder Finder auf dem Mac) löschen ([your profile] durch den eigenen Profilnamen ersetzen)Diese Vorgehensweise beschreibe ich hier aufgrund entsprechender Hinweise in anderen Foren – ohne Garantie meinerseits, dass dies funktioniert und keine unerwünschten Nebeneffekte hat.
Viele Grüße
Franz X. Kohl
Hallo, Herr Kohl!
Ich danke Ihnen für Ihre Antwort.
Ja, es ist genau so, wie Sie schreiben: Mit dem Löschen von „favicon.sqlite“ werden alle Favicons gelöscht. Ich hatte tagelang nach einer Lösung gesucht und dabei – wie geschrieben – praktisch alle Tipps ausprobiert. Darunter war auch der, alle Favicons zu löschen, Firefox zu deinstallieren und neu zu installieren. Aber auch das brachte mich nicht weiter. Alle Favicons hatte ich zu jenem Zeitpunkt also bereits verloren, so dass es bei mir keine Rolle mehr spielte, „favicon.sqlite“ zu löschen.
Einem weiteren Hinweis folgend sollte ich „favicon.sqlite“ und mögliche Erweiterungen dieser Datei löschen. Um all diese Erweiterungen aufzuspüren, wurde der Download von „DB Browser for Sqlite“ empfohlen. Ich habe nun aber auch gesehen, dass „DB Browser for Sqlite“ für mich nicht notwendig gewesen wäre, denn bei mir fand ich keine Erweiterungen der Datei „favicon.sqlite“.
Trotz des Verlustes aller Favicons war ich nach all den Stunden am PC auf der Suche nach einer Lösung meines Problems fast schon euphorisch über das endlich aktualisierte Favicon, so dass für mich die Zeit für das erneute Anlegen aller Favicons bedeutungslos war. Aber es wäre ja schon schön, gäbe es eine einfachere Vorgehensweise, denn wie ich gesehen habe, bin ich bei weitem nicht die Einzige, die sich mit diesem Problem herumplagen musste. Vielleicht findet ja doch noch jemand „das Ei des Kolumbus“.
Mit freundlichem Gruss und guten Wünschen,
Jacqueline
Unfassbar, funktioniert tatsächlich.
Ich bin immer wieder erstaunt, wie unterschiedlich die Browser reagieren/funktionieren…
Vielen Dank!
Hallo Herr Schmidt,
herzlichen Dank für die positive Rückmeldung! Ich freue mich, dass ich Ihnen mit meinem Favicon-Artikel weiterhelfen konnte.
Mit freundlichen Grüßen
Franz X. Kohl
Cool, endlich konnte ich auch das Problem bei mir lösen. Einfach favicon.sqlite löschen.
Eine schnelle Möglichkeit die Icons automatisch wieder zu erhalten ist das Checkmarks add-on.
Vielen Dank
Hallo Herr Höbart,
ich freue mich, dass ich Ihnen mit diesem Favicon-Artikel weiterhelfen konnte!
Herzlichen Dank für die positive Rückmeldung und auch für den Hinweis auf das Firefox-Add-On Checkmarks, welches ich bei nächster Gelegenheit sicher testen werde.
Mit freundlichen Grüßen
Franz X. Kohl
Vielen Dank. Auch mir hat jetzt Ihre Seite beim Lösen des favicon Problems bei Firefox geholfen!
Hallo Herr Lauer,
ich freue mich, dass ich Ihnen mit meinem Favicon-Artikel weiterhelfen konnte!
Herzlichen Dank für die positive Rückmeldung und Frohe Weihnachten!
Mit freundlichen Grüßen
Franz X. Kohl