
Die Vorgeschichte
Spätestens als Google vor kurzem verkündete, dass Mobile-friendly – oder wie wir das bevorzugt nennen, Smartphone-freundliche – Webseiten künftig nicht nur in mobilen Suchresultaten hervorheben möchte, sondern dort auch im Ranking bevorzugen wird, fühlten wir uns in unserer Marketing- und Verkaufsstrategie bestätigt: unser Schwerpunkt liegt ganz klar auf der Erstellung von Websites im Responsive Web Design.
t3n veröffentlichte sogar am 2. März 2015 folgendes Update in einem ihrer Artikel:
Google hat jetzt bekannt gegeben, dass Mobile Friendlyness ab 21. April ein Ranking-Faktor sein wird. Dies betrifft die mobile Suche in allen Sprachen, weltweit. Diese Änderung wird laut Google signifikante Auswirkungen auf die Suchergebnisse haben. Der Nutzer soll dadurch bessere Suchergebnisse erhalten, die für sein Gerät optimiert sind.
Schon im November 2014 war auf der Website der Initiative D21 zu lesen, dass bereits über die Hälfte der deutschen Internet-Nutzer auf mobilen Geräten nach Informationen suchen, sich unterhalten und online einkaufen. Und das klappt auf Smartphones und Tablets mit kleineren Auflösungen eben nur vernünftig mit einer mobil-fähigen, also Responsive Website. Und hier geht der Trend bei den Internet-Agenturen ganz klar zum Responsive Webdesign.
Wir selbst haben seit November 2013 nur noch Webseiten im Responsive Design erstellt, und unsere Kunden waren im Vorfeld auch leicht von den Vorteilen zu überzeugen und nach der Fertigstellung begeistert vom Ergebnis. Unser eigener Blog (also den, den Sie gerade lesen) startete sogar noch früher responsive, nämlich am 1. September 2012 – und war bereits damals mit einem Responsive WordPress-Theme versehen und somit fast schon seiner Zeit voraus.
Wir hatten nur noch ein Problem: obwohl wir tolle Responsive Websites für unsere Kunden erstellten, war unsere eigene Unternehmenswebsite, www.fx-web.de, nach wie vor nicht responsive… und das ärgerte mich als Inhaber dann doch schon länger ganz gewaltig.
Die Basis
Während wir über 90 Prozent unserer Kunden-Websites auf Basis des Worldsoft-CMS von der Worldsoft AG erstellen (die anderen mit WordPress oder Shop-Software), und das Worldsoft-CMS bereits seit Anfang 2014 die Erstellung von Responsive Webdesigns unterstützt, ist unsere eigene Website lange davor entstanden, zu einem Zeitpunkt, als wir das Worldsoft-CMS noch gar nicht kannten. Unsere Website entstand etwa ab Frühjahr 2011 und basiert auf dem Desktop-CMS weblica, einem Produkt der Schweizer Firma empros gmbh.
Weblica ist ein Desktop-CMS, d.h., man installiert ein Programm auf seinem Windows PC, und kann dann mit relativ wenig Wissen über HTML, CSS, JavaScript und sonstigen Webtechnologien in Verbindung mit den mitgelieferten Design-Vorlagen durchaus ansehnliche und auch umfangreiche Webseiten erstellen. Weblica ist damit vergleichbar mit Programmen wie früher Microsoft Frontpage (zuletzt Microsoft Expression Web) oder Adobe Dreamweaver, geht aber einen anderen Weg beim Aufbau der Seiten – keine völlig freie Gestaltung in einem WYSIWYG-Editor, sondern eine konsequent auf sogenannten Absätzen aufgebaute Struktur, wobei diese Absätze unterschiedlichen Typs sein können (auch reine HTML-Absätze sind möglich).
Als wir später dann auf Webseiten auf Basis des Worldsoft-CMS (eine SaaS-Lösung, heute auch gerne Cloud-Lösung genannt) und WordPress setzten, steckte das Thema Responsive Design noch in den Kinderschuhen. Als dann aber Responsive Webdesign im Laufe des Jahres 2013 zunehmend an Bedeutung gewann und wir erkannten, dass daran kein Weg mehr vorbeiführt, stellte sich auch die Frage, wie man Kunden von Responsive Webdesign überzeugen soll, wenn noch nicht Mal die eigene Unternehmens-Website responsive ist…
Wir kontaktierten daher schon recht früh den Hersteller von Weblica um in Erfahrung zu bringen, wie denn deren diesbezügliche Pläne seien. Die damalige Antwort gab zwar Anlass zu Hoffnung, löste aber nicht gerade Begeisterung aus. Im Prinzip hieß es, dass man an diesem Thema schon dran wäre, aber darüber noch sehr viel planen und konkretisieren müsse, bevor man an über das Wie und Wann bei der Umsetzung im Produkt nachdenken könne…
Das Problem
Mittlerweile war unsere Website schon auf über 40 Inhaltsseiten angewachsen. An eine Migration des Systems zum Worldsoft-CMS war schon alleine aus Zeitgründen nicht zu denken. Anfang 2014 deutete der Hersteller von Weblica an, dass daran gearbeitet würde, Weblica mit einem neuen, Responsive Webdesign-fähigen Design-System auszustatten. Unserer Schätzung nach würde aber frühestens ab Herbst 2014 etwas „greifbares“ vorliegen. Ich entschied trotzdem – erneut vor allem aus Zeitmangel – noch bis Ende 2014 zu warten, in der Hoffnung, dass sich dann mit der Verfügbarkeit eines Responsive-fähigen Weblica-CMS und passender Weblica-Designvorlagen eine Umstellung bewerkstelligen ließe, deren Zeitaufwand sich in Grenzen halten würde.
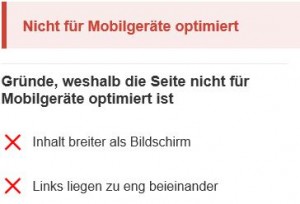
Als dann Ende 2014 die Nachricht die Runde machte, dass Google künftig Smartphone-freundliche Webseiten in den mobilen Suchresultaten entsprechend kennzeichnen würde, und noch immer keine Aussicht auf einen baldigen Release einer Weblica Version mit Responsive Webdesign Vorlagen bestand, war meine persönliche Schmerzgrenze erreicht, und ich war es leid zu warten. Noch dazu zeigte der Google Test auf Optimierung für Mobilgeräte uns die „rote Karte“:

Außerdem hatte ich als Inhaber wie so oft den Ehrgeiz, das unmöglich scheinende möglich zu machen… und so fiel im Januar 2015 die Entscheidung, mit Hilfe all meines Wissens um CSS3, JavaScript und jQuery unserer Weblica-basierenden Website bzw. deren Grundgerüst um die dringend nötigen Responsive Web Design-Fähigkeiten zu „erweitern“ um unsere potentiellen „mobilen“ Kunden nicht länger zu (v)erschrecken…
Die Lösung
Eines der Stärken von Weblica ist, dass man das Design im Programm mit Hilfe von CSS-Anweisungen relativ einfach erweitern bzw. verändern kann, wenn man weiß was man tut. Und mittels HTML-Absätzen sowie den Erweiterungsmöglichkeiten über den HEAD-Bereich der generierten Seiten kann man bedarfsweise mit JavaScript und jQuery „nachhelfen“.
Dank des hervorragenden FireFox-Plugins Firebug (es geht aber auch ganz gut mit den in den modernen Browsern eingebauten F12-Entwicklertools) kann man mit Weblica in der lokalen Entwicklungsumgebung mit HTML und CSS experiementieren und testen bis es „passt“, und dann die finalen Änderungen in Weblica einbauen. Und so habe ich unserer Website im Rahmen der begrenzten Möglichkeiten der verwendeten (non-responsive) Weblica Designvorlage nicht nur die grundlegenden Responsive-Fähigkeiten wie automatisch skalierende Bilder und Videos „eingehaucht“, sondern war auch in der Lage, das 3-spaltige Basis-Design bei sich verringender Bildschirmbreite stufenweise und dynamisch in ein 2-spaltiges und dann sogar 1-spaltiges Design zu „verwandeln“.
Eine weitere Herausforderung war die Implementierung eines sogenannten Toggle-Menüs, leicht erkennbar am in den meisten Websites verwendeten „Hamburger“-Button (so genannt, weil die drei waagerechten Balken eine entfernte Ähnlichkeit mit einem Hamburger haben). Denn das war nicht einfach mal schnell mit etwas CSS machbar – nein, hierfür musste dann Programmcode geschrieben und eingebaut werden, den ich mit Hilfe von jQuery und CSS realisierte. Nun wird ab einer Bildschirmbreite von 767 Pixeln oder weniger automatisch vom klassischen horizontalen Menü auf das Toggle-Menü umgeschaltet, so dass auf Smartphones und Tablets mit kleinerer Auflösung automatisch dieses platzsparende und optimierte Toggle-Menü erscheint.
Natürlich wurden auch die Schriftgrößenangaben nun auf „em“ umgestellt, was unserer Erfahrung nach die besten Ergebnisse querbeet über alle Displaygrößen liefert, und am besten ausgehend von der Browser-seitig eingestellten Standard-Schriftgröße als Basis skaliert. Eine weitere Hürde war es das Video auf der Startseite skalierbar zu gestalten, welches HTML5-konform (mit einem Fallback für ältere Browser) integriert ist.
Auch die wenigen Banner in unserer Website, beispielsweise von XING, die meistens über iFrames integriert sind, mussten responsive werden. Hier haben die Anbieter von Bannerwerbung meiner Einschätzung nach noch einiges zu tun, damit sie ihren Kunden von vornherein responsive Code-Templates zum Einbau in die Webseiten liefern. Gleiches gilt für die Smartphone-freundliche Integration von Google Maps – auch hier muss nachgearbeitet werden, damit eine Google Map sich dynamisch an die vorhandene Bildschirmbreite bzw. die vorgegebene Fläche anpasst.
Das Ergebnis
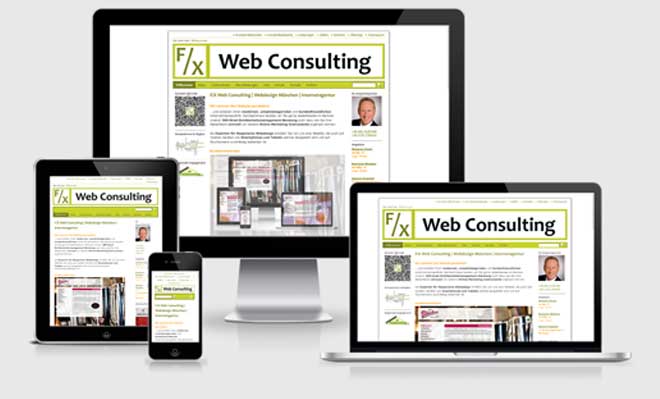
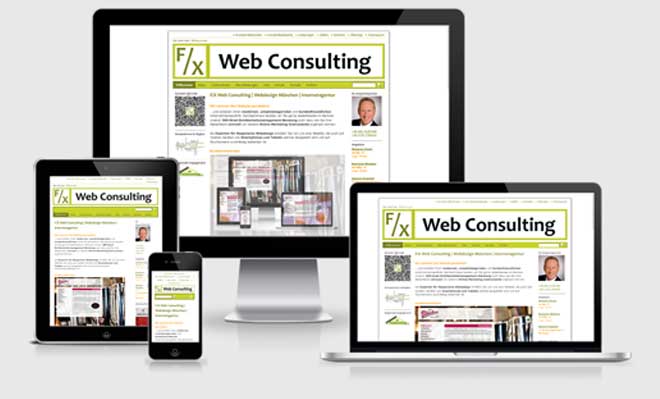
Ich bin stolz darauf es so gut hinbekommen zu haben – hier ein Screenshot unserer Website wie sie seit dem 15.03.2015 auf vier verschiedenen Bildschirmgrößen dargestellt wird:

Fazit
Insgesamt habe ich wohl etwa drei Manntage an Arbeit reingesteckt bis das Ergebnis so war wie ich es mir vorstelle. Mehr Zeit als ich investieren wollte, aber noch wenig im Vergleich zu dem Aufwand den ich betreiben müsste, wenn ich unsere Inhalte auf ein anderes CMS hätte migrieren müssen.
Damit ist unsere Website zu 99 Prozent responsive (und das restliche eine Prozent setze ich noch um falls ich tatsächlich mal Zeit übrig habe bevor Weblica mit der Version 4.0 sein neues Design-System freigibt). Wer mich gut kennt weiß, dass ich ein Perfektionist bin, und somit könnte ich sicher noch einen weiteren Tag aufwenden um winzige Verbesserungen zu erreichen. Aber ich habe in den letzten Jahren auch gelernt nach dem Pareto-Prinzip zu arbeiten, bzw. einen für mich akzeptablen und gesunden Kompromiß zwischen Perfektionismus und Pareto-Prinzip zu finden.
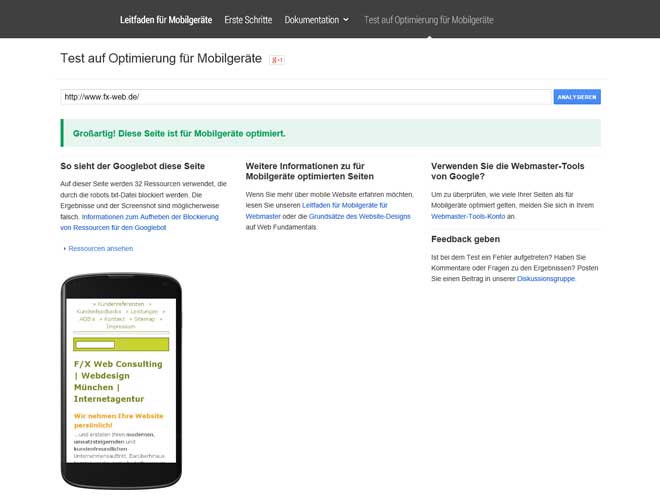
Und das wichtigste: Google mag uns jetzt auch!

Ich bin davon überzeugt, dass sich der Aufwand gelohnt hat – damit ist unsere Website künftig optimal auch für mobile „Besucher“ aufgestellt und liefert wie schon auf dem Desktop nun auch auf Smartphones alles Wissenswerte über F/X Web Consulting und weitere hilfreiche Informationen für potentielle Kunden.
Ich würde mich freuen, wenn viele von Ihnen unsere Website einmal auf Ihrem Smartphone „besuchen“ würden! Und für Kommentare gibt es ja unter diesem Artikel ein Kommentarfeld :-)
Herzlichst,
Ihr Franz X. Kohl


Hallo,
toller Artikel über Weblica…könnte ich ein Template / Design bei euch kaufen…welches responive ist? Ich glaube viele Nutzer von Weblica hätten da auch Interesse dran…
Viele Grüße aus dem Norden
Rolf Henschel
Hallo Herr Henschel,
herzlichen Dank für Ihr Kompliment und Ihre Anfrage! Wir entwickeln und vertreiben keine Responsive weblica Templates, das sich dies derzeit aus verschiedenen Gründen nicht für uns lohnen würde.
Wir können Ihnen jedoch die „manuelle“ Umstellung Ihres jetzigen Designs auf Basis weblica und Responsive Webdesign zu einem fairen Preis anbieten. Eine entsprechende E-Mail habe ich Ihnen soeben zugesandt, und ich würde mich natürlich freuen, wenn Sie uns mit der Umstellung beauftragen würden.
Viele Grüße aus dem Süden
Franz X. Kohl
P.S.: Ich habe eben erst festgestellt, dass Sie Ihren Kommentar schon vor fast drei Wochen hinterlassen haben. Entschuldigen Sie bitte, dass die Antwort erst jetzt kommt. Ich war zum Einen im Urlaub, und zum Anderen hat die E-Mail-Benachrichtigung über neue Kommentare hier versagt… da muss ich nun also noch nachforschen warum ich keine E-Mail-Benachrichtigung erhalten habe.