
Ich freue mich sehr, heute eine neue Kundenreferenz im Responsive Web Design vorstellen zu können: das Cafe Blücher in München-Milbertshofen!
Der Kunde
Das Cafe Blücher | Bar – Restaurant ist eine Gaststätte im Herzen von München-Milbertshofen. Dort bietet es seinen Gästen das ganze Jahr über die Möglichkeit sich in einem wundervollen Ambiente mit gutem Essen und Trinken verwöhnen zu lassen. Der gemütliche Biergarten lädt von den ersten warmen Sonnenstrahlen an zum Genießen ein und die Kastanienbäume bieten bei heißen Sommertemperaturen ein kühles Plätzchen. Auch für die kleinen Gäste ist durch den direkt gegenüber liegenden Spielplatz für Abwechslung gesorgt.
Ich war dort selbst schon oft persönlich, denn ich liebe es einfach dort bei schönem Wetter mit Freunden bei einem Bier oder Wein und guten Essen im Biergarten zu sitzen und die Zeit zu genießen.
Kundenanforderungen
Ich hatte den Inhaber bei einem meiner Besuche als Gast einfach mal darauf angesprochen, ob er nicht eine neue Website benötigt – denn ich hatte mir seine vorherige Site angesehen und jede Menge Probleme darauf entdeckt. Ganz zu schweigen davon, dass die bisherige Website auf meinem Smartphone einfach nicht lesbar dargestellt wurde und auch die Menünavigation nicht funktionierte.
Ich kam mit meiner Frage zur rechten Zeit – denn der Inhaber war mit seiner bisherigen Website nicht mehr zufrieden und hatte sehr konkrete Vorstellungen davon, wie seine neue Webseite aussehen und funktionieren soll:
- Erstellung im Responsive Web Design – für eine optimale Darstellung und Bedienung auch auf Smartphones und Tablets
- Design angepasst am bereits vorhandenen, kürzlich erst modernisierten Firmenlogo
- Bildschirmfüllende Hintergrundbilder des Lokals
- Einfache, selbsterklärende Navigationsstruktur auf einer Ebene
- Die Möglichkeit, selbst Änderungen an den Inhaltsseiten vornehmen zu können
- Eine einfache Upload-Möglichkeit für wöchentlich wechselnde Speisekarten
Projektablauf
Nachdem wir dem Inhaber die grundsätzlichen Möglichkeiten zu seinen Anforderungen erläutert hatten, fiel die Wahl auf das Worldsoft-CMS, welches alle Kriterien und Vorstellungen des Kunden erfüllt. Anschließend sahen wir uns gemeinsam verschiedene Webseiten an um ein Gefühl dafür zu bekommen, in welche Richtung das Design der neuen Website des Cafe Blücher gehen soll. Die für das neue Webdesign benötigten bildschirmfüllenden Hintergrundbilder wollte der Inhaber selbst liefern, da Fotografie eines seiner Hobbies ist.
Zuletzt erstellten wir einen Grobentwurf des neuen Designs, welcher sofort begeistert vom Kunden übernommen wurde. Das Design verwendet auch eine spezielle, vom Kunden ausgewählte Schriftart: Alegreya. Dies ist eine dezente Serifenschrift, die perfekt zum modernisierten Ambiente der Gaststätte passt, und von uns über den Google Font-Mechanismus integriert wurde.
Ab diesen Zeitpunkt war es dann ein leichtes die ebenfalls vom Kunden gelieferten Textinhalte und Bilder in der neuen Internetseite einzupflegen, sowie sämtliche Getränke- und Speisekarten hochzuladen und zu verlinken.
Hier ein Screenshot der Website wie sie auf einem üblichen Desktop-Monitor angezeigt wird:

Highlights
Das Besondere an diesem Projekt ist, dass dies unsere erste im Responsive Webdesign ausgelieferte Website ist. die noch dazu völlig ohne ein sogenannten Responsive Mobile Menu auskommt. Was dieser Website darüber hinaus einen besonderen „Touch“ verleiht sind die tollen Hintergrundbilder, die der Inhaber selbst „geschossen“ hat – ich musste lediglich noch einen passenden Ausschnitt finden und mit den entsprechenden CSS-Anweisungen in der Website implementieren.
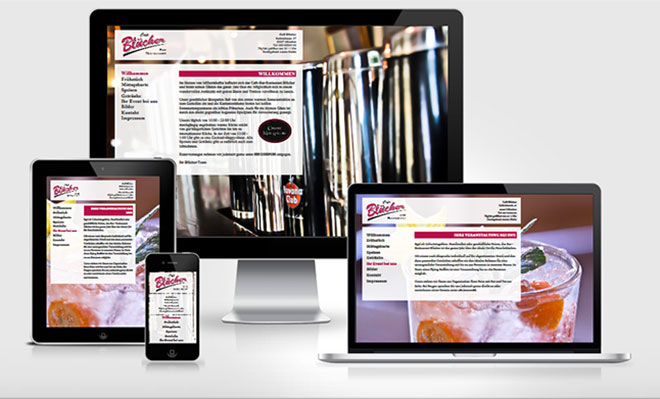
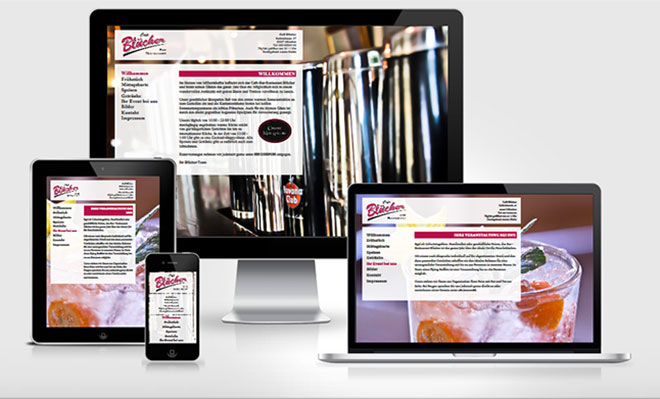
Hier die Darstellung der Website im Responsive Design auf vier verschiedenen Bildschirmgrößen bzw. Geräten (Desktop, Tablet Querformat, Tablet Hochformat und Smartphone):

Eine echte Herausforderung war es sicherzustellen, dass die leicht transparenten Hintergrundflächen für die nebeneinanderliegenden Navigations- und Hauptbereiche unabhängig von der Browserfenstergröße und dem Umfang der Inhalte immer die identische Höhe behalten – hier musste ich mangels Umsetzungsmöglichkeit via CSS dann doch auf das jQuery-Framework zurückgreifen.
Fazit
Neben dem Spaß, den wir bei der Erstellung dieser Webseite hatten, ist es mir wichtig zu erwähnen, dass die Zusammenarbeit mit dem Kunden von Beginn an sehr angenehm war, was vor allem auch an der äußerst sympathischen Art des Inhabers liegt.
Natürlich bin ich auch froh, dass F/X Web Consulting nun eine richtig tolle Kundenreferenz für Responsive Webdesign in München vorweisen kann – und als Gast werde ich dort künftig immer mit einem „inneren Lächeln“ sitzen, wissend, dass das Cafe Blücher nun eine wirklich schöne Website hat, die dem Flair der Location entspricht.
Besucht doch mal die Website unter http://www.bluecher-bar.de und schaut mal dort auf einen Cocktail vorbei- es lohnt sich!
Herzlichst,
Euer Franz X. Kohl


Antworten